Creating bookshelf widgets
A fun feature of Connections is that you can create your own bookshelf widgets – i.e. you can very easily generate some code to put in a webpage or blog which will make it display your bookshelf. It's simple to set these up, and you can choose their display settings, and create as many as you like.
In the “My bookshelf” section of your Connections home page, you'll see a link to “Show bookshelf on blog or website”. Click this to be taken to your widgets page. Here you'll see any widgets you've previously created, and have the option to create a new widget.
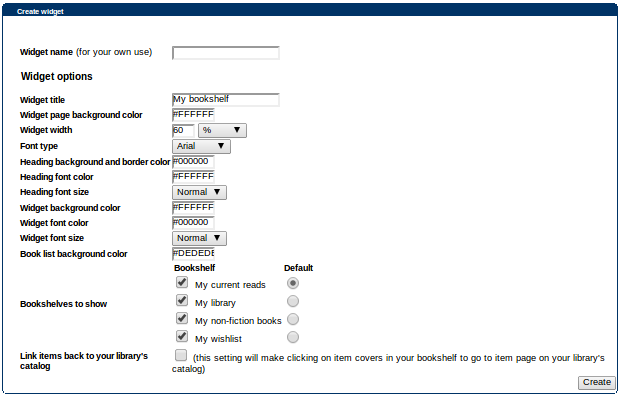
When you click the “Create widget” button you are given various settings that you can change:
Fill in the information requested:
- Widget name: this can be anything and is the name that will be used in your list of widgets in Connections - no-one else sees this name
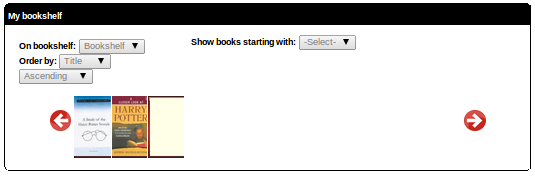
- Widget title: this is the name of the widget that will display in the title bar of the widget
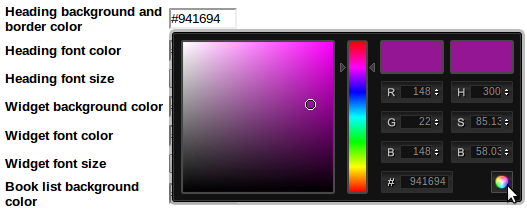
- Color settings: you can choose the color of the page background (white in this example), heading background and border color (black here), heading font color (the white “My bookshelf” text), widget font color (black 'order by' etc text), and book list background color (this shows when there aren't enough book covers to fill the widget). Don't worry about the codes shown, just click in the box to get a color picker tool, and click the little round symbol at the bottom right when you're happy with the shade you've chosen:
- Display settings: you can choose the width of the widget in a page, font types and sizes, which bookshelves to show and which one to show by default, and whether or not to have the book covers link back to those items in your library's catalogue.
When you change these settings, you'll see the output example change, so you can examine the colors, for example:
Once you're happy with your widget's appearance, click 'create' and you'll be returned to your widget list. You can then choose “Implement/Edit” if you're ready to copy the code and paste it into your blog or website. Detailed instructions will appear on-screen for copying code to use as Javascript or in an iframe. There will also be an option for implementing it as a little button (you can use your own image or the default one) which users would click in order to see your bookshelf pop up in a lightbox.